What Is Scratch ?
1.Understanding Scratch
Scratch is a programming language designed to be built by. From various backgrounds. Scratch displays a very simple and easy to use interface. The concept of scratch programming is visualized in the form of program blocks such as installing a puzzle. Scratch can be used to create apps, animations, and games. In addition, Scratch also allows students to understand the concept of mathematical logic and computer. WithScratch the concept of programming can be understood easily and fun. This programming language is created by MIT Media Lab from the Massachusetts Institute of Technology. This program can be downloaded at http://scratch.mit.edu/ in this website there are also various examples of project applications, animations and games made with Scratch
Picture 2.5 Website scratch.mit.edu
1. Components At Scratch
Here is a look and explanation of the toolbox functionality that is on Scartch
a. Toolbar
Picture 2.6 Toolbar icon
In the following toolbar image there are several menus or options such as Language, File, Edit, Tips, About, Duplicate, Delete, Grow, Shrink and Block Help following explanation and function of the toolbar menu.
The following toolbar groups consist of 10 menus:
1) Languange or Language, serves to change the language
2) Files
3) Edit
4) Tips
5) About
6) Duplicate, serves to multiply objects in the sprite column
7) Delete, serves to delete an object in the sprite column
8) Grow, serves to enlarge an object in a sprite column
9) Shrink, serves to minimize an object in the sprite column
10) Block Help, serves as a tip in creating an object in the sprite column
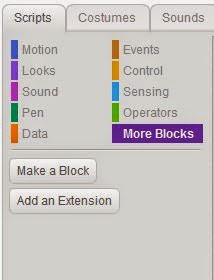
Picture 2.7 Blocks Palette Scripts
Blocks Palette is a Block to program sprites. Blocks Palette Scripts are Blocks containing function or command code to program a sprite. Scripts in the Scratch program are visualized in the form of program blocks such as installing a puzzle.
1) Motion Used to drive sprite as desired.
1) Motion Used to drive sprite as desired.
Picture 2.8 Motion
2) Looks
Used to make arrangements about the sprite view.
Picture 2.9 Looks
3) Sound
Used to make settings about the sound that will be used in the games.
Picture 2.10 Sound
4) Pen
Used to create images of shadows on sprites.
Picture 2.11 Pen
5) Data
Contains commands used to create variables matches that we need to perform commands from the operator.
Picture 2.12 Data
6) Events
It contains the initial commands of an event to make when a sprite can move.
Picture 2.13 Events
7) Control
Contains commands to control the sprite according to the command we want such as controlling the time, iteration and logic If.
Picture 2.14 Control
8) Sensing
To set if the sprite will touch something according to the command. for example, the sensor is used to give a signal what the object should do when another object is touched, set what will happen when the space bar of the mouse is pressed
Picture 2.15 Sensing
9) Operator
The operator is used to give commands to run mathematical operations such as addition, subtraction, or also to create relationships between objects for example by selecting the "and" or "or" operators.
Picture 2.16 Operator
10) More Blocks
Contains commands to create new blocks if needed
Picture 2.17 More Blocks
c. Blocks Palette Costumes
Picture 2.18 Blocks Palette Costumes
Costumes are part of the character printers. The characters that will be made games and animated films can be form here, can be taken directly from the scratch program, can also be imported from the computer.
d. Blocks Palette Sound
d. Blocks Palette Sound
Picture 2.19 Block Palette Sound
Sound is the sound of computers for games and animations that we make. We can import sound from the computer and we can also create our own instruments from Block Pallete sound section.
e. Stage
Picture 2.20 Stage
Stage is a Place to see stories, animations, or games that have been created. Stage consists of the following components:
1) Sprite, at the bottom right there is sprite 1. Sprite can be reproduced again and edited as needed.
2) Backdrop or Background Stage, is a background for animated games or movies that we make can be more interesting.
3) Green Flag, To Run a script from a story that has been created
4) Stop Sign, To stop all scripts from a story
5) View Mode, To change the stage to be big or small
6) New Sprite Button, Create a new character or object for our project.
1) Sprite, at the bottom right there is sprite 1. Sprite can be reproduced again and edited as needed.
2) Backdrop or Background Stage, is a background for animated games or movies that we make can be more interesting.
3) Green Flag, To Run a script from a story that has been created
4) Stop Sign, To stop all scripts from a story
5) View Mode, To change the stage to be big or small
6) New Sprite Button, Create a new character or object for our project.
.png)






















0 komentar: